고정 헤더 영역
상세 컨텐츠
본문
# 트리(Tree)
저번 장에 썼던 큐(Queue)와 스택(Stack)은 자료구조의 종류 중에서 [선형(Linear) 자료구조] 에 속하고, 이번 장에서 다룰 [비선형(Nonlinear) 자료구조]에 속하는 트리 이다.
선형 자료구조 같은 경우, 데이터를 저장 & 추출 하는 것에 초점이 맞춰져있고, 비선형 자료구조 같은 경우에는 데이터들의 관계를 표현하는데 초점이 맞춰져있다.
그리고 비선형 자료구조의 대표적인 유형인 이진 트리(Binary Tree)를 각 노드의 명칭을 알아보자.

이러한 트리 구조를 실제 적용가능한 예로 보면,
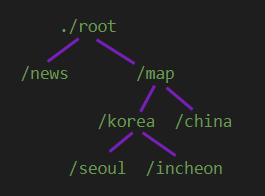
우리가 하루에도 몇십번씩 보게 되는, 웹사이트 URL의 경로[ /path ] 가 그나마 대표적이라고 볼 수 있겠다.
URL 경로 트리 표현 예시.

그리고 위의 경로 트리를 아래 코드처럼 정의할 수 있다.

그리고, 가볍게 각 노드에 대한 탐색 순번을 구하기 위해서
아래 코드를 작성해보자.

위의 tracking( )의 결과는 아래와 같다.
console.log( 탐색 순서 , 노드명 )

( 각 노드에 대한 탐색 순서 )

**** 좀 더 나아가서, 실제 위 트리에 해당되는 경로 URL을 뽑아보자.
( 각 부모의 마지막 자식까지 탐색을 할때까지의 문자열을 합친다고 생각하면 된다.)


'Javascript > ES6' 카테고리의 다른 글
| [ES6] 6) Some, Every (0) | 2020.08.12 |
|---|---|
| [ES6] 5) Map, Filter (0) | 2020.07.20 |
| [ES6] 3) 큐(Queue) / 스택(Stack) (0) | 2020.07.13 |
| [ES6] 2) Class (0) | 2020.07.09 |
| [ES6] 1) Iteration, Symbol (0) | 2020.07.08 |





댓글 영역