고정 헤더 영역
상세 컨텐츠
본문
저번 장 마지막 부분에서 AWS EC2 내부에 젠킨스를 설치하는 것까지 마치고, 이후 진행해야할 CI/CD 관련 젠킨스 플러그인 설치에 대해서 잠깐 설명했다.
https://humanwater.tistory.com/15
[ Project ] AWS - Jenkins(젠킨스) CI / CD 구축 (1)
# CI (Continuous Integration) 직역하자면 지속적 통합이라는 뜻으로, 소프트웨어 개발에 빗대어 예를 들자면, 어떤 프로젝트에 참여하는 인원들이 서로의 로컬(Local) 작업 환경에서 작성한 코드들을 서
humanwater.tistory.com

한번 더 간단하게 설명하자면,
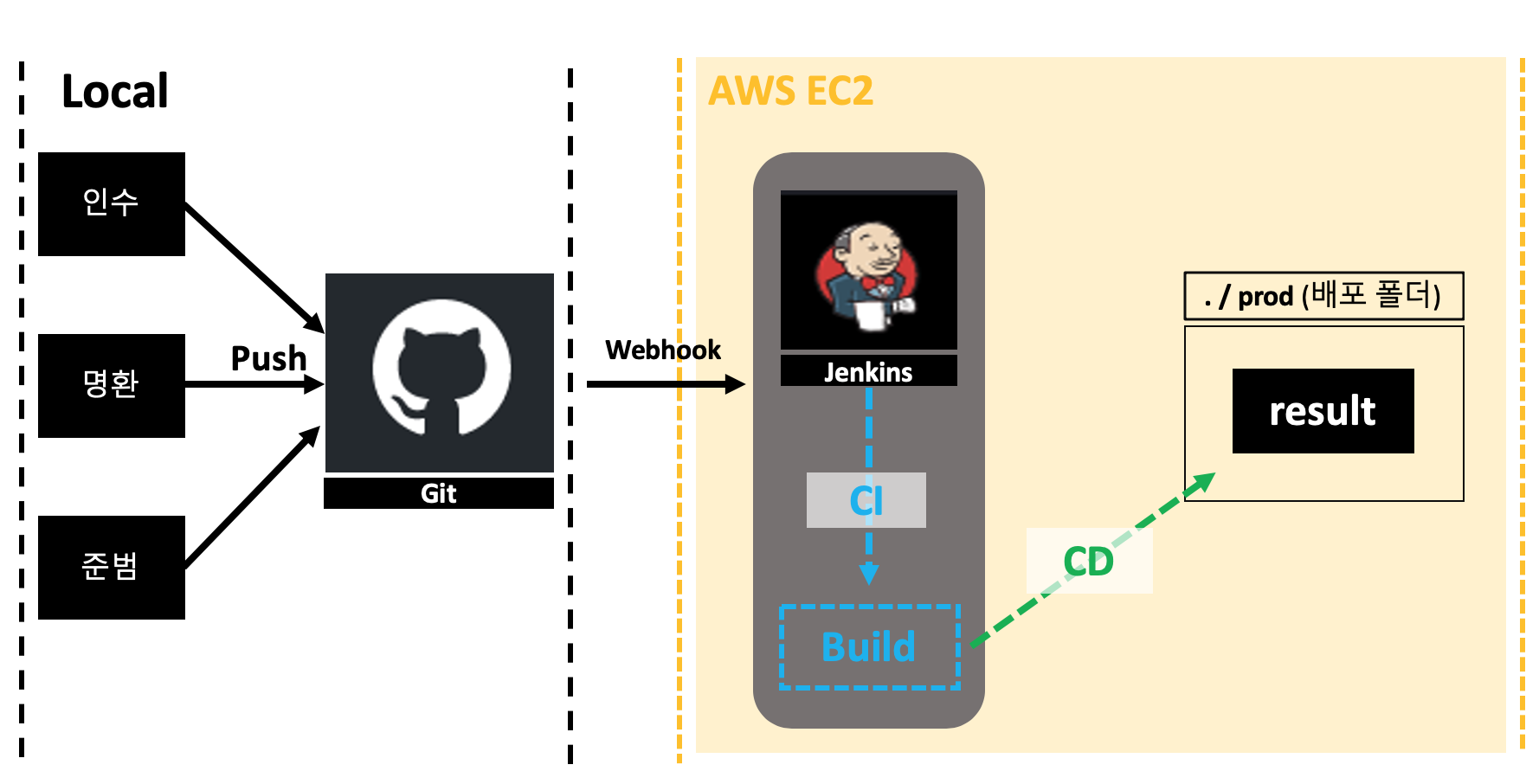
각자가 개발 중인 로컬 환경에서 깃으로 푸시(Push)를 할 경우, 깃 웹훅(Webhook)이 푸시를 감지해 이 내용을 EC2 내부의 젠킨스로 전달을 해준다.
그리고 젠킨스는 푸시된 깃 파일들을 빌드, 그리고 빌드가 끝난 후 따로 마련해둔 배포 폴더로 빌드가 완성된 파일들을 전송한다.
그래서 이번장에는,
웹훅으로 감지한 푸시 파일들을,
젠킨스에서 자동 빌드(CI)하는 부분에 대해 설명하겠다.
먼저, 젠킨스 내부에서 깃(Git) 관련 설정을 해보자.
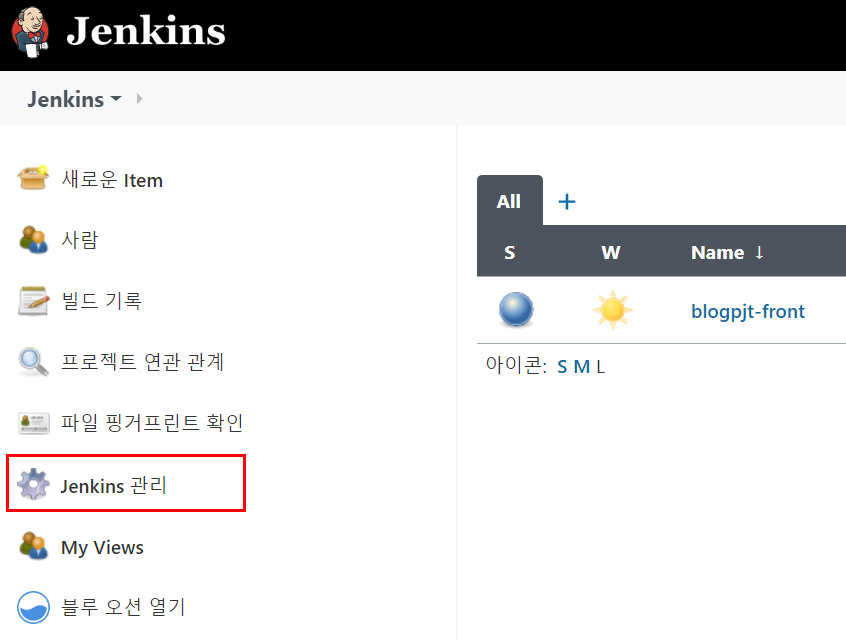
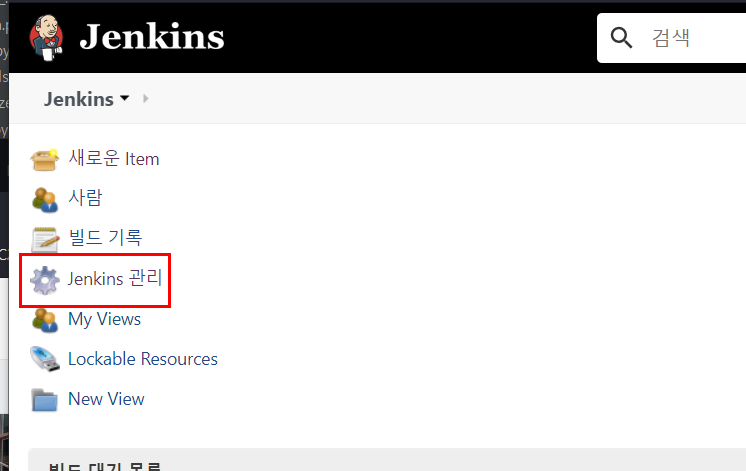
1) 젠킨스에 접속 한 후, 왼쪽 메뉴바에 있는 [ Jenkins 관리 ]를 클릭.

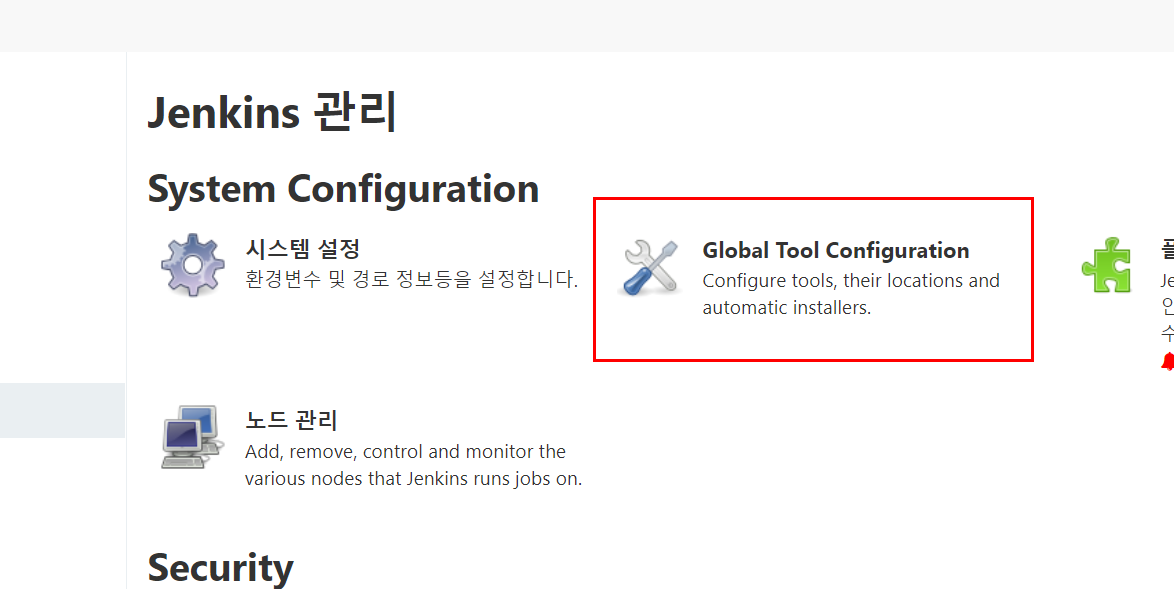
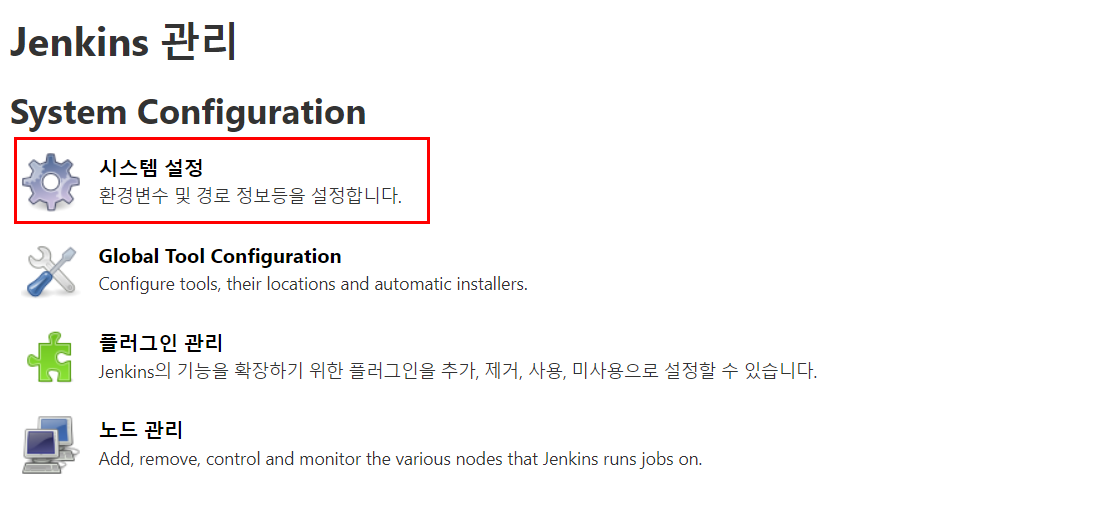
2) [ Global Tool Configuration ] 클릭.

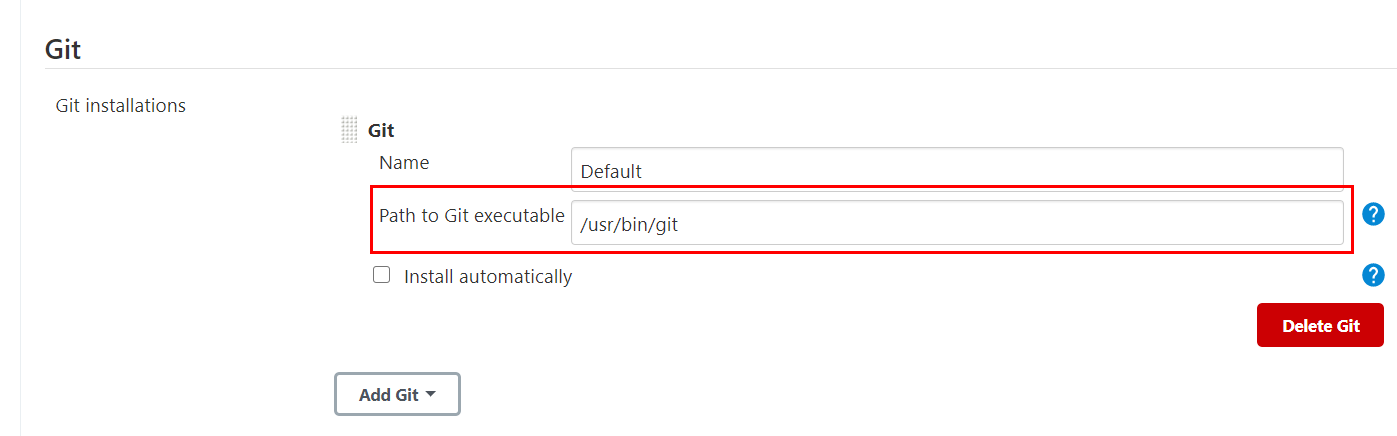
3) Git 카테고리에서, Path to Git executable을 아래와 같이 작성하고,
다시 젠킨스 관리 페이지로 돌아가자.
( 혹시 자신의 EC2에 git이 설치되어있지 않다면, 루트디렉토리에서 $ sudo yum install git ㄱㄱ )

4) 젠킨스를 잠깐 빠져나와서 이제부터 본인이 관리하고 있는 깃허브 리포지토리(Repository)와 EC2 연결 작업을 할 것이다.
다시 EC2 cmd 창을 열고 루트 디렉토리에서,
$ sudo su -s /bin/bash jenkins
( ==> 젠킨스 bash 모드 오픈)
$ ssh-keygen
이렇게 하면, 젠킨스 관리 디렉토리에 public key와 private key가 생성된다.
아래의 명령어를 통해 깃허브 연동을 위한 퍼블릭키를 직접 확인해보자.
$ sudo cat /var/lib/jenkins/.ssh/id_rsa.pub

자 그럼 저 키값을 전부(ssh-rsa 부터 시작해서 싹 다!) 카피해놓자,
그런 다음, 자신의 깃허브 리포지터리로 들어간다.
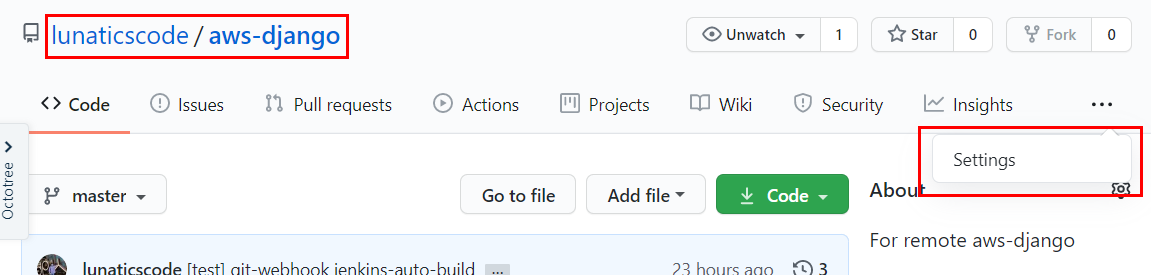
- 레포지터리 [ Settings ] 클릭.

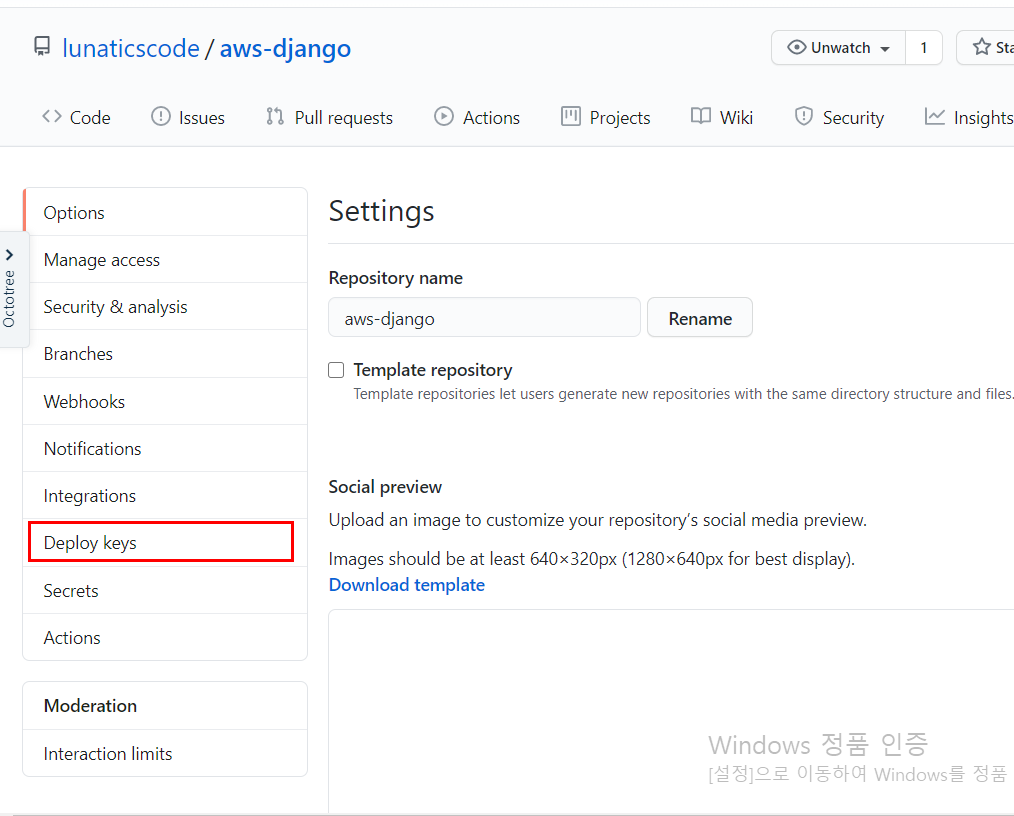
- 왼쪽 메뉴바에서 [ Deploy Keys ] 클릭

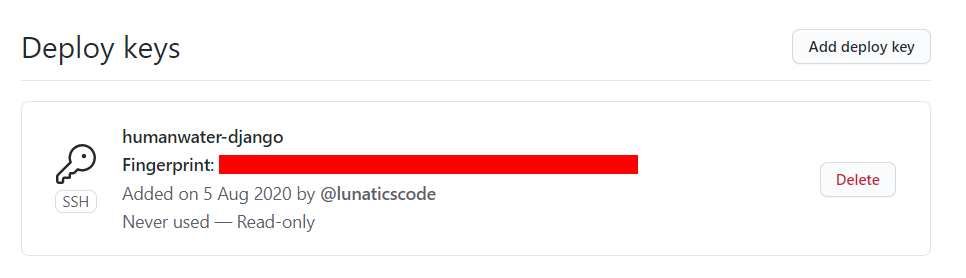
- 들어간 다음, [ Title ] 에는 적당하게 하나 써주고, 아래에 [ Key ] 에다가 젠킨스 퍼블릭키 복사한 것을 붙여넣기 해준다. 정확히 했다면 아래와 같은 결과화면이 나올 것이다.

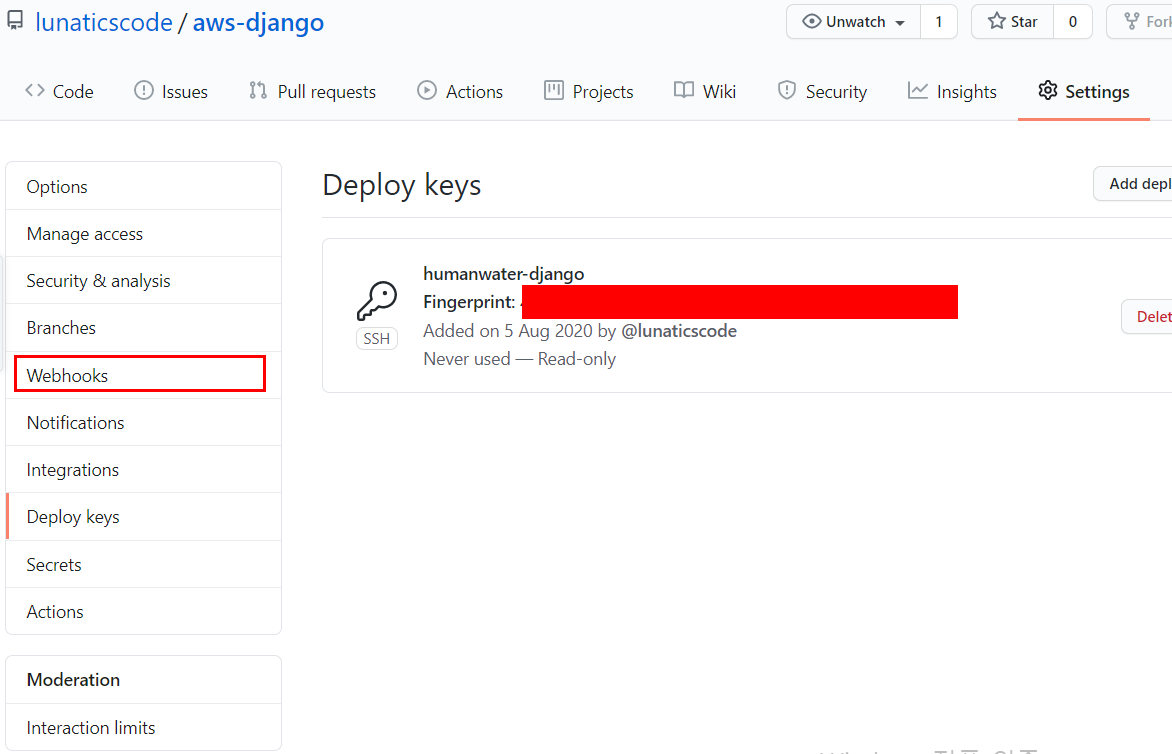
5) 이제 본인의 깃허브 리포지터리에서 마지막으로 해줄 단계는 Webhook 부분이다.
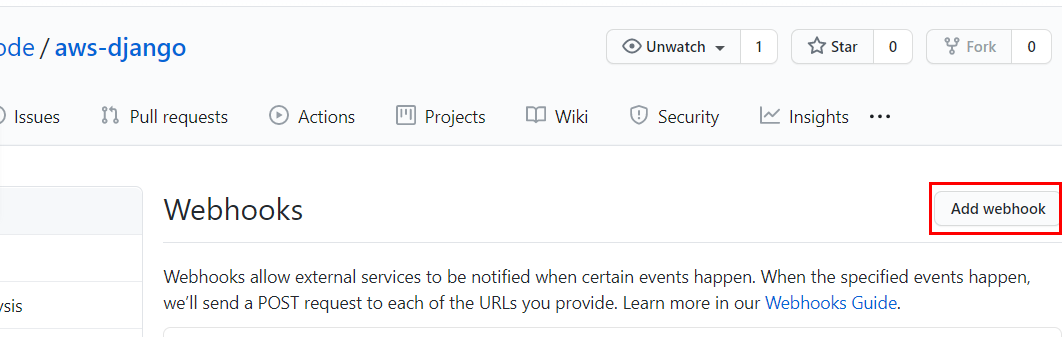
- 왼쪽 메뉴바에 있는 [ Webhooks ] 클릭.

- [ Add webhook ] 클릭

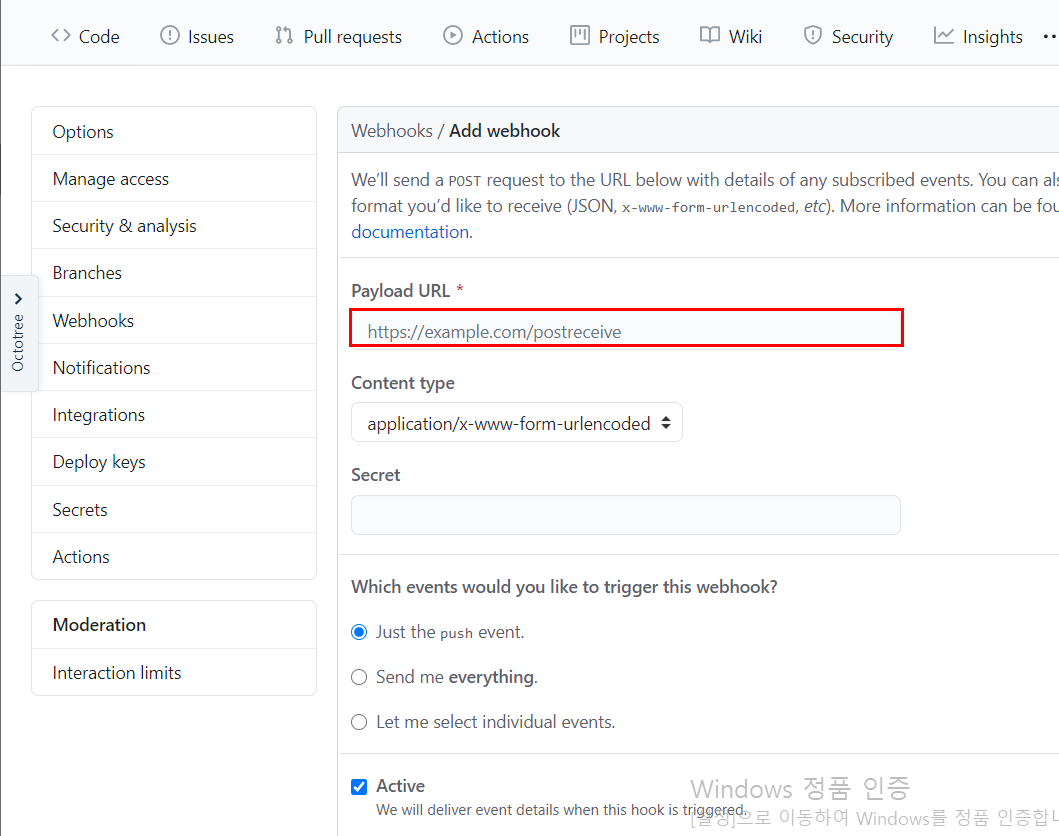
- [ Playload URL ] 내부에 자신의 ec2 host 주소와 젠킨스 포트,
그리고 " /github-webhook/ " 를 추가로 붙여주자.
Ex) http://13.2323.22.2.24:8080/git-webhook/

지금까지 과정을 다 마쳤다면, 바로 다음에 할 과정은 전 과정의 흐름과는 반대로
EC2 젠킨스 내부에 본인의 깃허브 서버를 등록하는 과정이다.
바로 가보자.
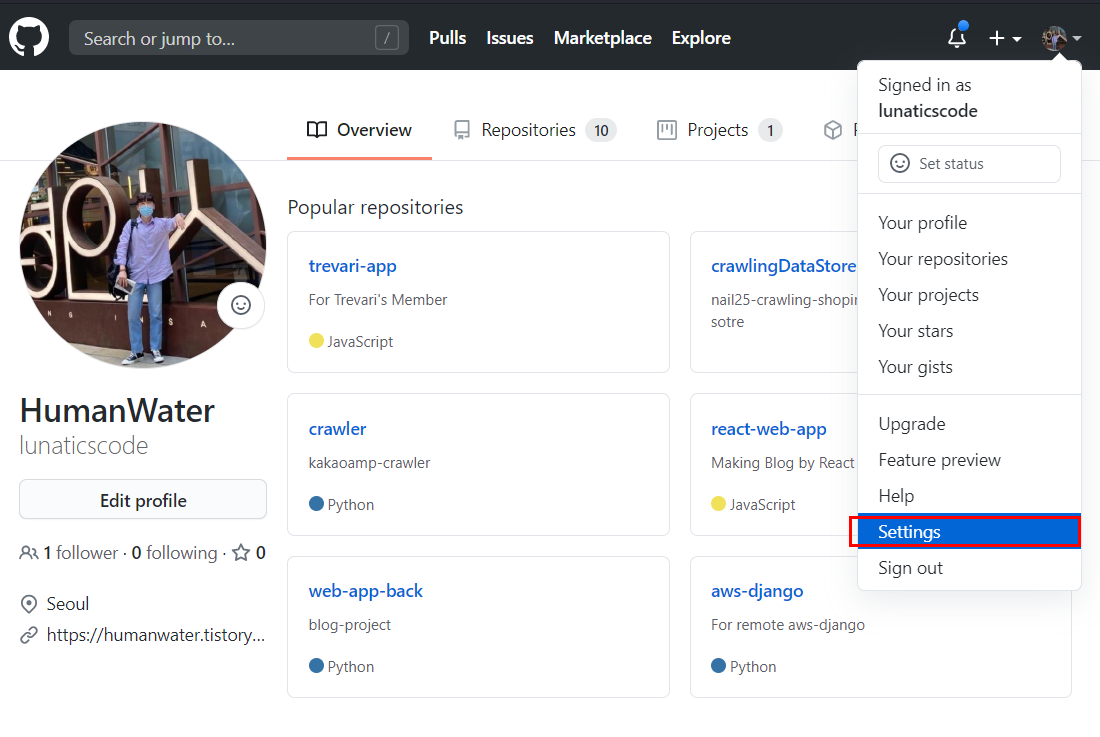
- 깃허브 메인 페이지에서 프로필을 누르면 아래 그림과 같이 드롭다운 박스가 나올 것이다.
[ settings ] 클릭

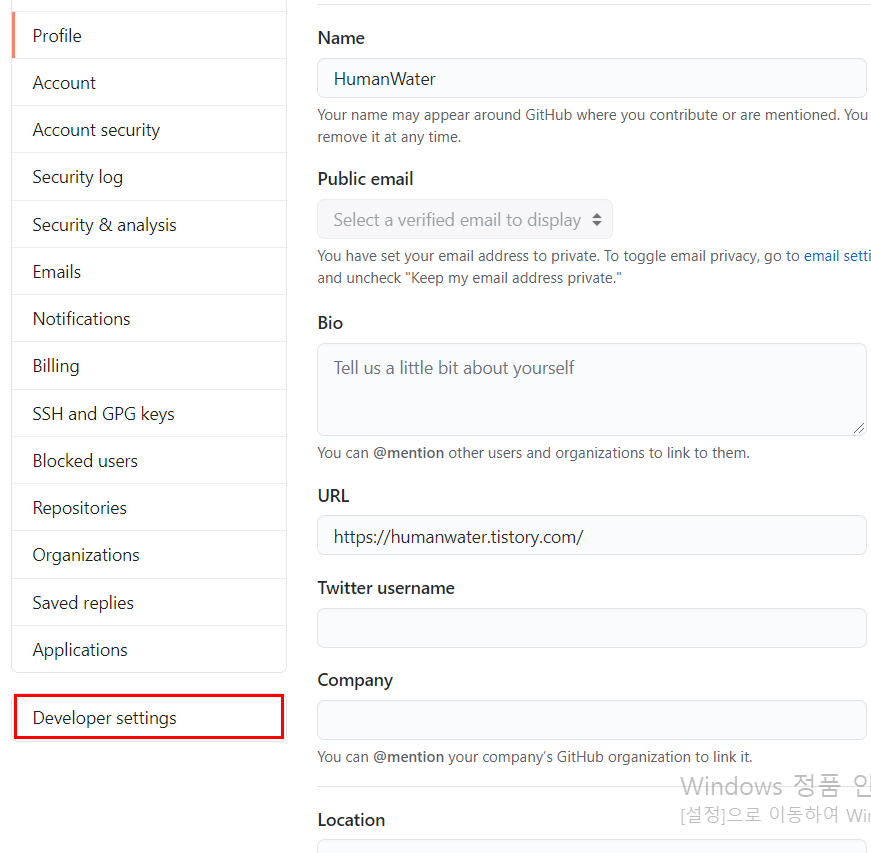
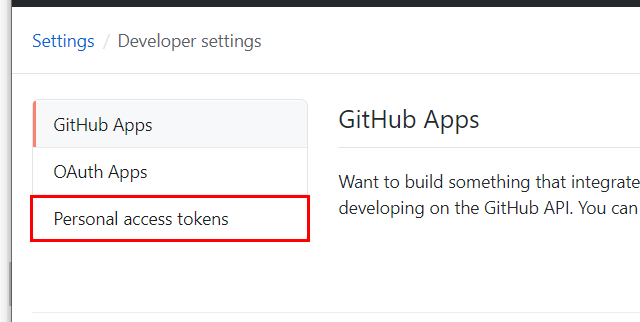
- 왼쪽 메뉴바 하단에 [ Developer settings ] 클릭

- 역시 왼쪽 메뉴바에 있는 [ Personal access tokens ] 버튼 클릭.

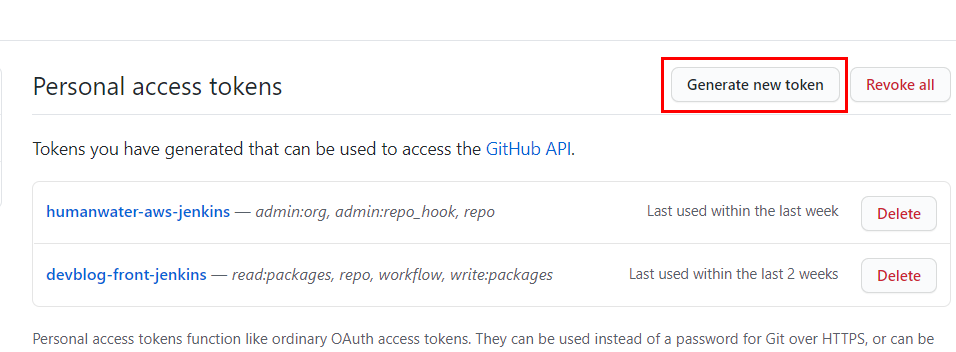
- 오른쪽 상단에 있는 [ Generate new token ] 버튼 클릭

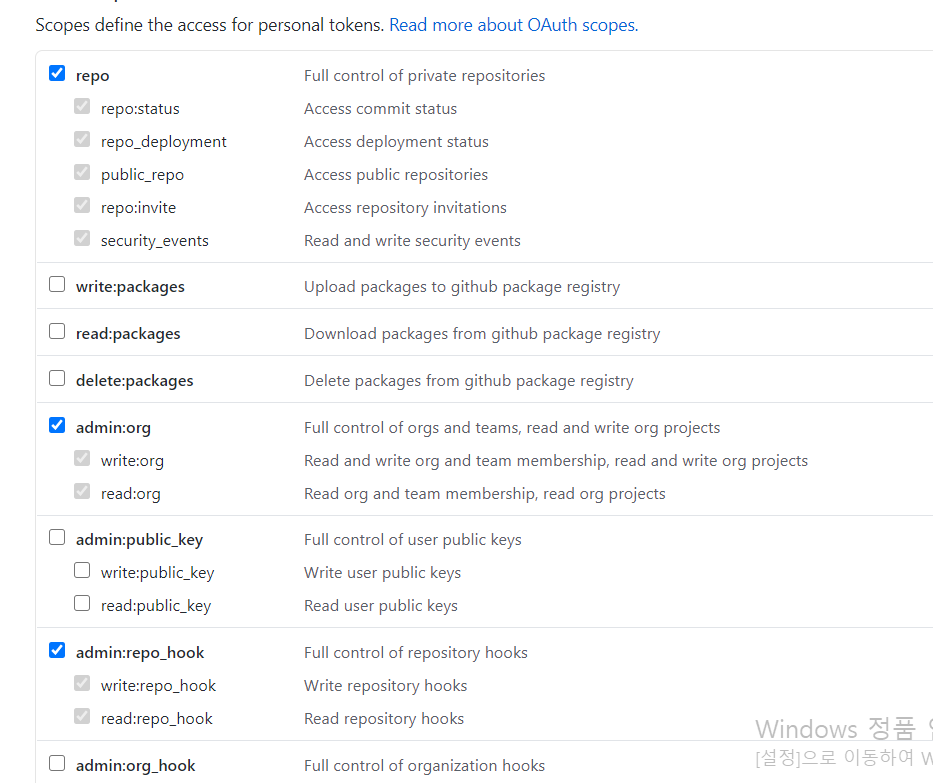
- 아래 세 부분( repo, admin:org, admin:repo_hook) 체크 후에,
제일 하단에 있는 [ Generate token ] 버튼 클릭.

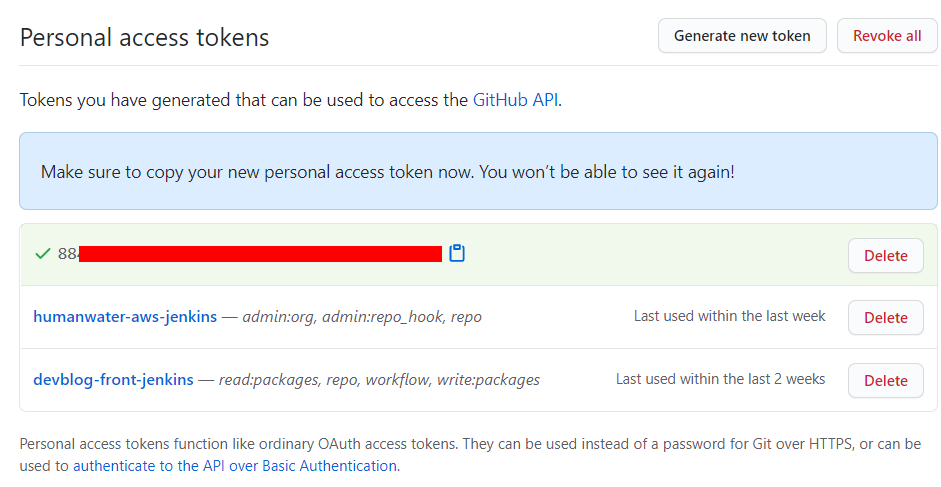
- 토큰 생성이 되면 아래와 같은 화면이 나온다. 토큰 값 카피!
(다시 들어가면 확인 못하고 재생성해야되니, 꼭!)

6) 이제 깃허브를 빠져나와서 다시 젠킨스로 들어가자.
- [ Jenkins 관리 ] 클릭

- [ 시스템 설정 ] 클릭

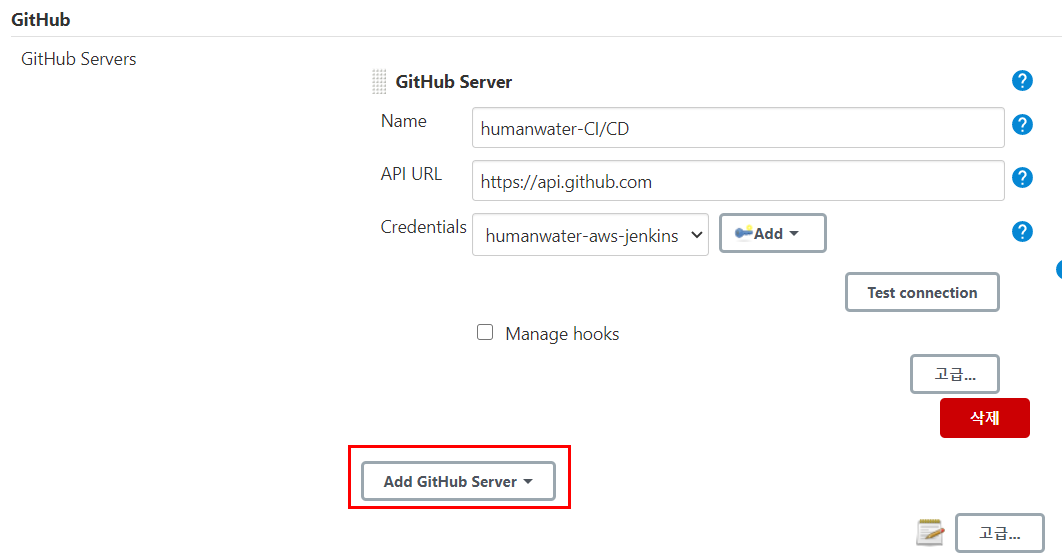
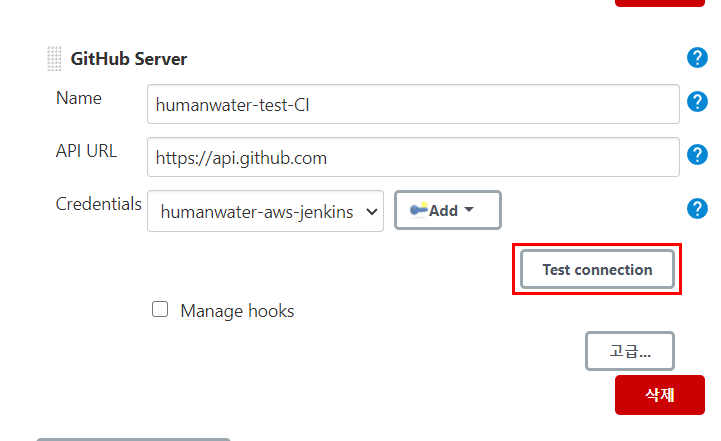
- 스크롤 내려서 [ Github ] 섹션 내부에 [ Add Github Server ] 클릭

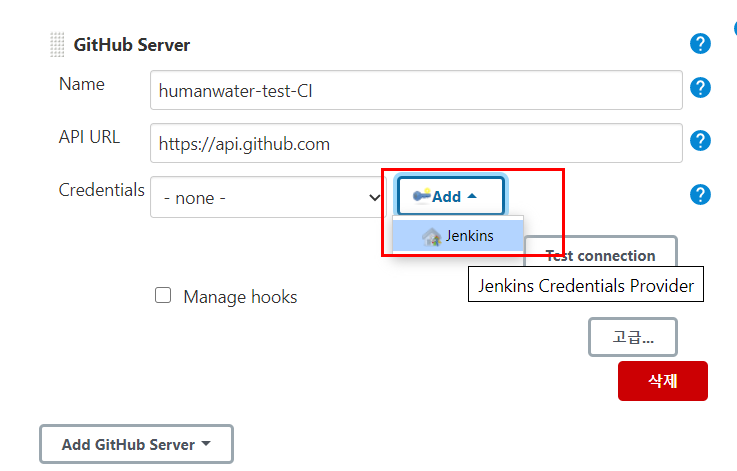
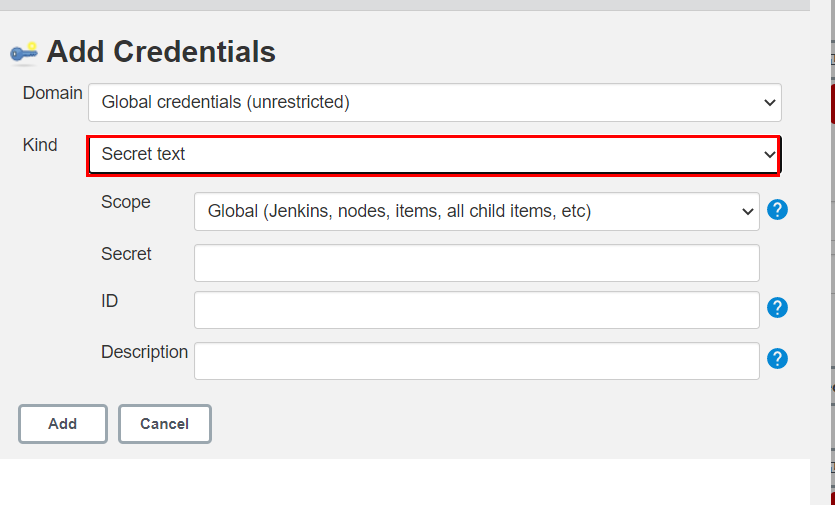
- [ Name ] 적당하게 작성해주고, 아래 [ Credential ] 부분 [ Add ] 버튼 클릭.

- [ Kind ] Secret text로 바꾼 후,
아래 Secret 칸에 깃허브에서 생성한 토큰 값 붙여넣고, ID 칸은 적당하게 기입. 그리고 [ Add ] 클릭.

- [ Test connection ] 버튼 클릭 후, Success 나오는 거 확인.

- 자 이제 거의 다왔다.
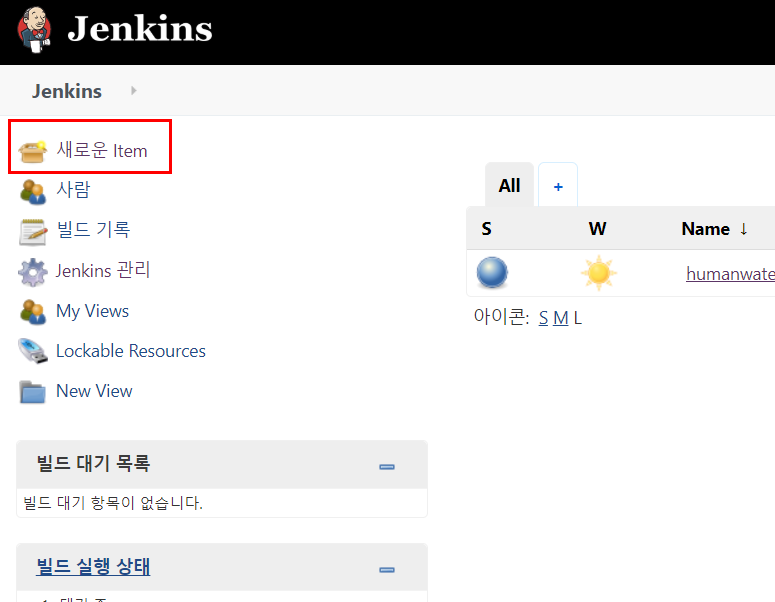
젠킨스에서 푸시된 파일들을 빌드시킬 공간을 만들자. [ 새로운 Item ] 클릭.

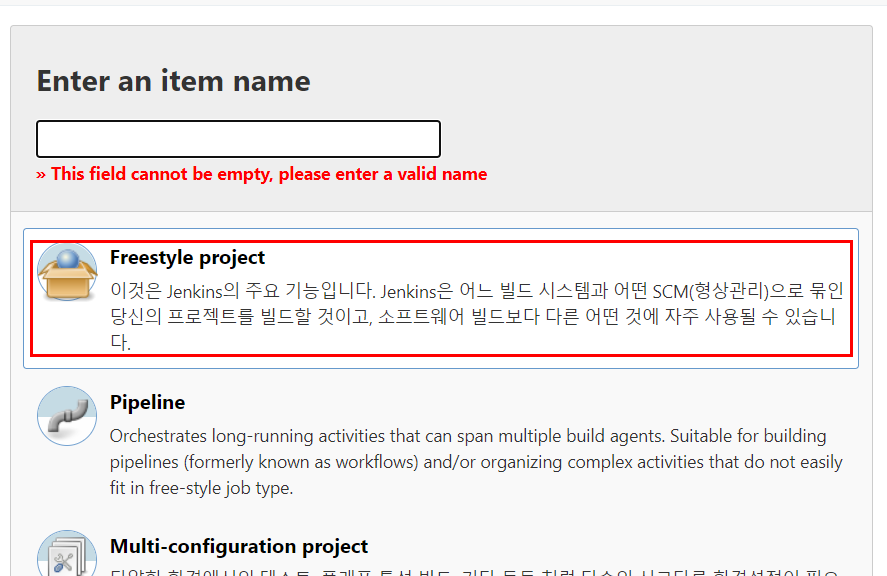
- [ Freestyle project ] 체크하고, 윗칸에 적당하게 이름 적어주자.

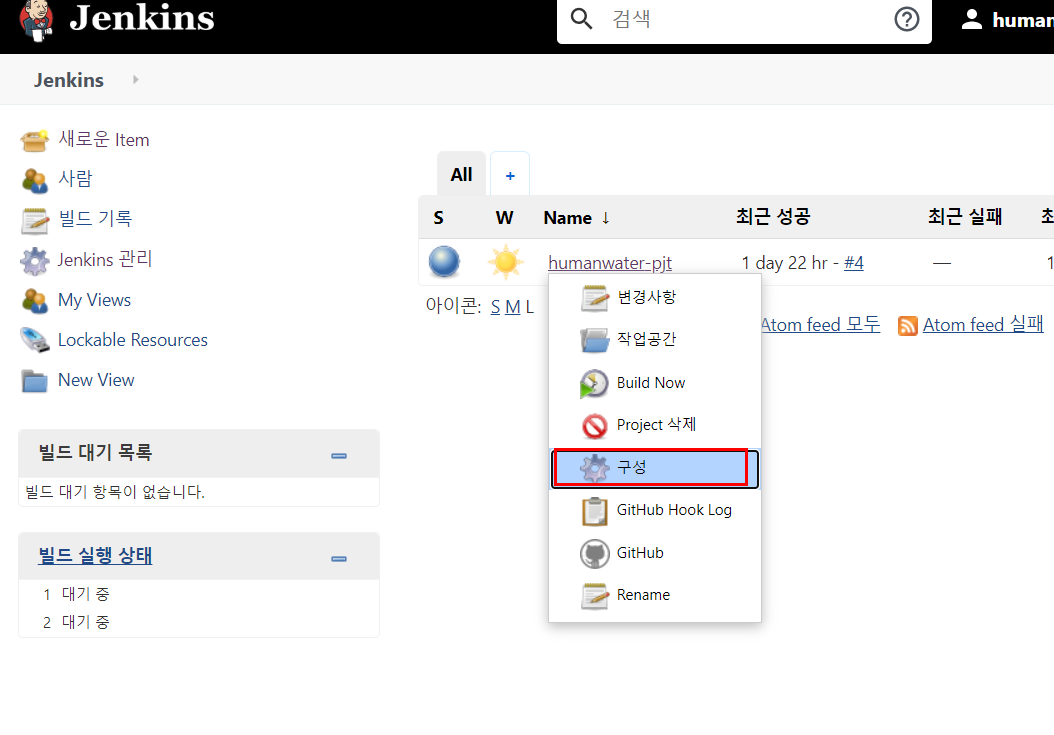
- 젠킨스 메인페이지에 만들어진 프로젝트 공간 확인하고,
해당 Name을 클릭하고, [ 구성 ] 클릭.

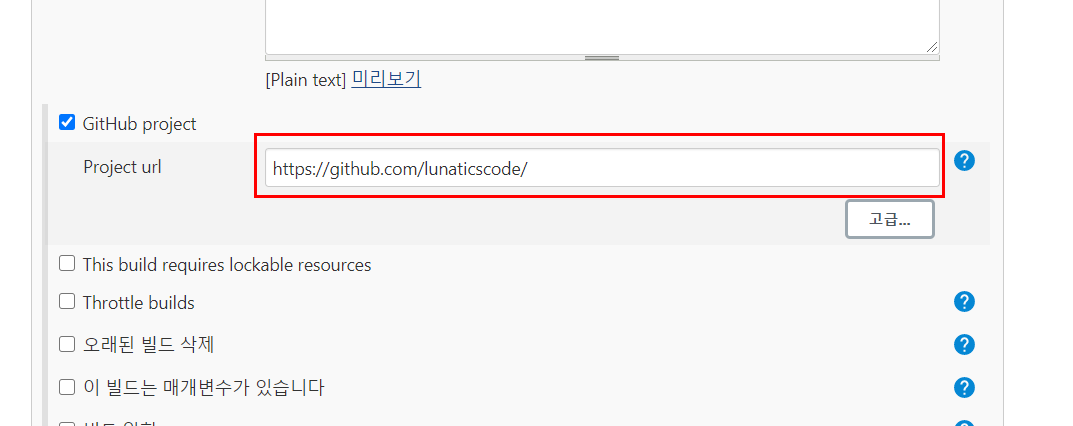
- 스크롤 조금만 내려서, [ Github project ] 에 자신의 깃허브 주소 기입.

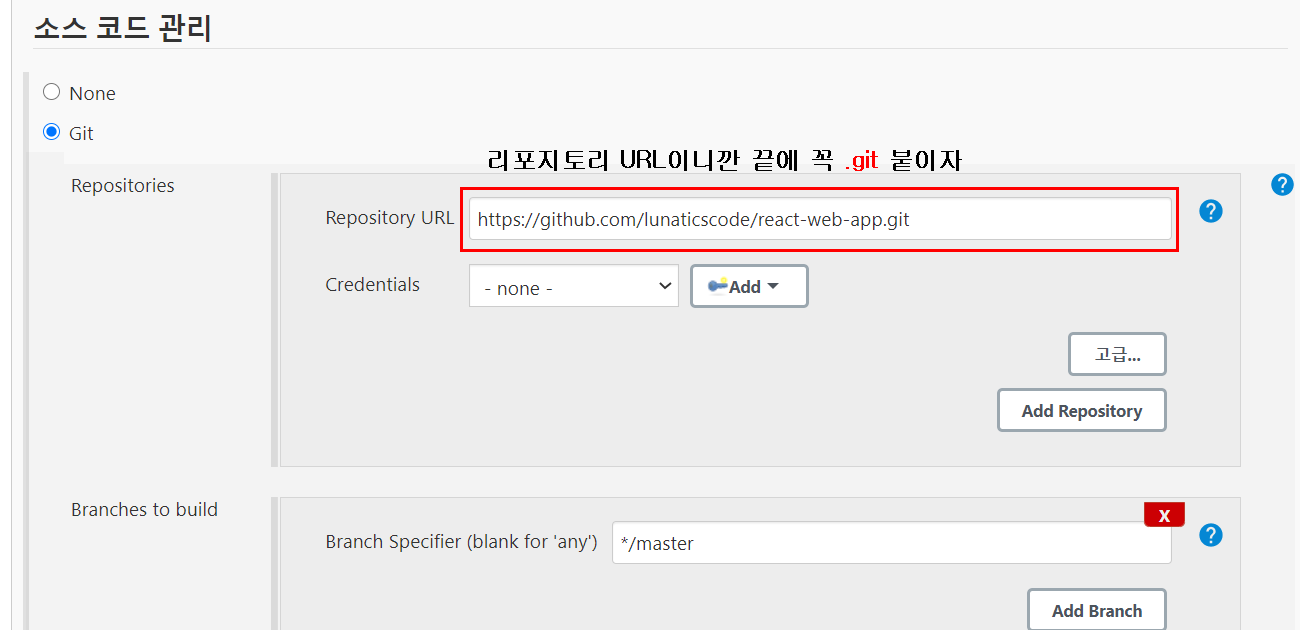
- 바로 밑의 섹션인 소스 코드 관리에서 ( Git ) 체크하고,
이번에는 깃허브 리포지터리 주소 기입.

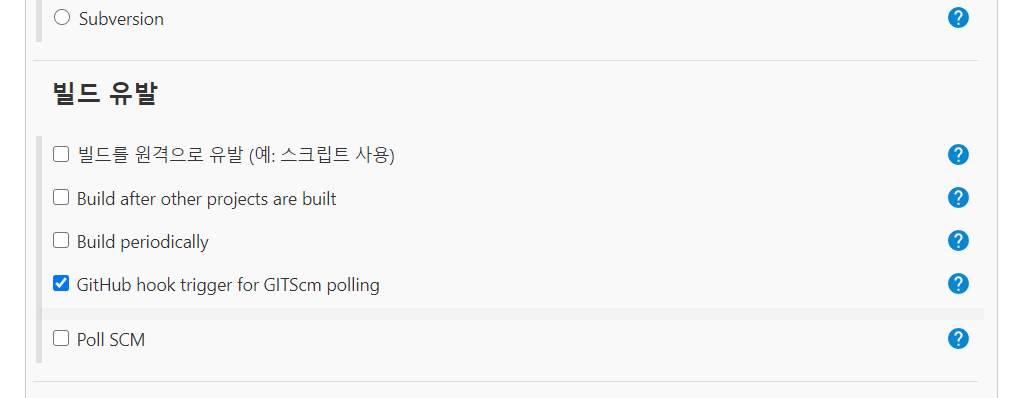
- 또 바로 밑의 섹션인 빌드유발 에서,
( GitHub hook trigger for GITScm polling ) 체크하고 저장.

- 자 이제 설정은 끝났다.
우리가 지금까지 한 작업을 대충 요약하자면,
1) 깃허브 리포지터리에 웹훅 이벤트를 받을 AWS EC2 + 젠킨스 정보 입력.
2) 젠킨스 내부에 본인의 깃허브 정보 입력.
3) 웹훅을 받았을 때, 바로 빌드 시킬 수 있게 설정.
( => 빌드 유발 - GitHub hook trigger for GITScm polling )
- 신나는 테스트 시간.
그럼 본인의 로컬 환경에서 작성한 코드를 푸시하자마자,
바로 젠킨스에 등록한 프로젝트의 상태를 관찰해보자.
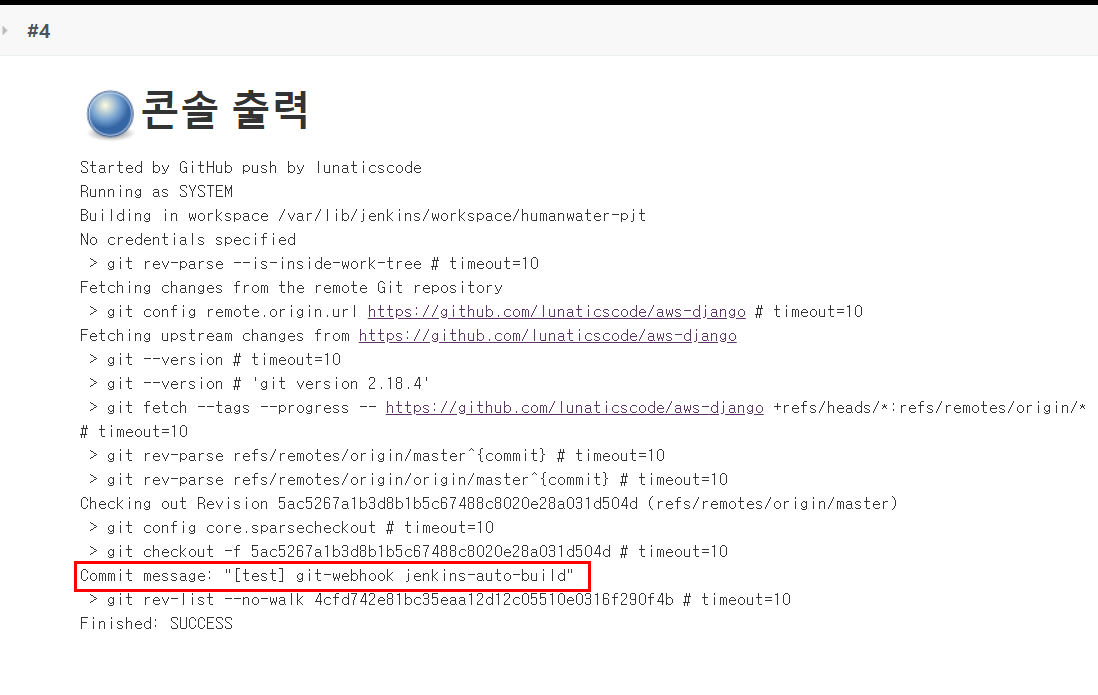
그리고 빌드가 성공적으로 완수되었다면 아래처럼 로그를 확인할 수 있을 것이다.

다음 장에는 이렇게 빌드된 파일들을,
AWS EC2 내에 본인이 지정한 폴더 내로 배포(Deploy) 하는 작업까지 자동화시키는 방법을
설명하도록 하겠다. ( + 플러그인 설치 방법 )
'Project' 카테고리의 다른 글
| [ Project ] WMV Blog - Front 개발 환경 설정. (0) | 2020.07.22 |
|---|





댓글 영역